- 2012-06-02 (土) 1:21
- Android
メニューボタンを押したときに出てくるメニューの実装方法を簡単にまとめてみました。
メニュー表示
Activityクラスの onCreateOptionsMenu() をオーバーライドし、この中にメニュー表示処理を実装していきます。
このメソッドは引数としてMenuオブジェクトを受け取るので、このオブジェクトに対してメニュー項目を追加していきます。
なお、このメソッドはメニューボタン押下時に一度だけ呼び出されます。
public class HogeActivity extends Activity
{
//==== メニューID ====//
private static final int MENU_ITEM1 = Menu.FIRST;
private static final int MENU_ITEM2 = Menu.FIRST + 1;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
menu.add(Menu.NONE, MENU_ITEM1, Menu.NONE, "item1");
menu.add(Menu.NONE, MENU_ITEM2, Menu.NONE, "item2");
return super.onCreateOptionsMenu(menu);
}
}
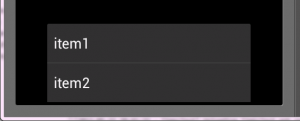
実行してメニューボタンを押すとメニューが表示されます。
アイコン表示
メニューアイテム部分へのアイコン表示も簡単に実現することができます。
Menuクラスの add() は戻り値としてMenuItemオブジェクトを返します。
このMenuItemオブジェクトの setIcon() でアイコンを設定できます。
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuItem item1 = menu.add(Menu.NONE, MENU_ITEM1, Menu.NONE, "Menu1");
MenuItem item2 = menu.add(Menu.NONE, MENU_ITEM2, Menu.NONE, "Menu2");
item1.setIcon(android.R.drawable.ic_menu_add);
item2.setIcon(android.R.drawable.ic_menu_preferences);
return super.onCreateOptionsMenu(menu);
}
メニュー表示(リソースファイル)
リソースファイルでメニュー項目を定義し、それを読み込むこともできます。
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_item1"
android:title="item1" />
<item
android:id="@+id/menu_item2"
android:title="item2"
android:icon="@android:drawable/ic_menu_edit" />
</menu>
MenuInflaterクラスを使ってメニューを取り込みます。
public boolean onCreateOptionsMenu(Menu menu)
{
super.onCreateOptionsMenu(menu);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);
return true;
}
メニュー処理
メニューが選択されるとActivityクラスの onOptionsItemSelected() が呼び出されます。
処理が必要な場合はこのメソッドをオーバーライドします。
引数として渡されるMenuItemオブジェクトの getItemId() でどのメニュー項目が選択されたのかを判別することができます。
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case MENU_ITEM1:
Log.i("Hoge", "メニュー1");
return true;
case MENU_ITEM2:
Log.i("Hoge", "メニュー2");
return true;
}
return super.onOptionsItemSelected(item);
}
Android 4.0以降では・・・
Googleは今後「メニューボタン」を無くす方向で動いていくらしいです。
Android 4.0以降では端末種別(スマートフォン/タブレット)によらずActionBarを使用することができますが、今後メニューはActionBarに置くようアナウンスしています。
メニューボタンを使うことを前提としたアプリ開発をしないようにご注意ください。
関連があると思われる記事:
- [Android] Fix Project Properties.
- [Java] 現在日時の取得
- [WPF] DataGridのスクロール制御
- [Java] 文字列の置き換え、削除
- [Android] SDK Managerがうまく機能しないときは・・・
- Newer: [Java] 現在日時の取得
- Older: [Android] SDK Managerがうまく機能しないときは・・・
Comments:0
Trackbacks:0
- Trackback URL for this entry
- http://gacken.com/wp/program/android/1343/trackback/
- Listed below are links to weblogs that reference
- [Android] メニュー処理 from ミライニトドケ

![はてなブックマーク - [Android] メニュー処理 はてなブックマーク - [Android] メニュー処理](http://b.hatena.ne.jp/entry/image/http://gacken.com/wp/program/android/1343/)