- 2012-03-31 (土) 22:42
- WPF
DataGridのヘッダー背景色設定はStyleで行います。
XAML
<DataGrid x:Name="dgHoge" AutoGenerateColumns="False" Height="100">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Width" Value="80"/>
<Setter Property="Background" Value="Aqua"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="BorderThickness" Value="1"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="HOGE" Binding="{Binding Hoge}"/>
<DataGridTextColumn Header="TEST" Binding="{Binding Test}"/>
</DataGrid.Columns>
</DataGrid>
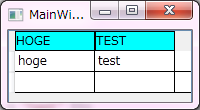
Style定義部分のBackground、BorderBrushに任意の背景色・ボーダー色を設定します。
上記ソースを実行すると次のように表示されます。
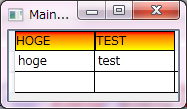
もっとオシャレにしたいのであれば、Backgroundにグラデーションを指定すればOKです。
XAML
<DataGrid x:Name="dgHoge" AutoGenerateColumns="False" Height="100">
<DataGrid.Resources>
<LinearGradientBrush x:Key="HogeHeaderBrush" StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FFFF0000" Offset="0"/>
<GradientStop Color="#FFFF7700" Offset="0.2"/>
<GradientStop Color="#FFFFFF00" Offset="1"/>
</LinearGradientBrush>
</DataGrid.Resources>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="Width" Value="80"/>
<Setter Property="Background" Value="{StaticResource HogeHeaderBrush}"/>
<Setter Property="BorderBrush" Value="Black"/>
<Setter Property="BorderThickness" Value="1"/>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="HOGE" Binding="{Binding Hoge}"/>
<DataGridTextColumn Header="TEST" Binding="{Binding Test}"/>
</DataGrid.Columns>
</DataGrid>
関連があると思われる記事:
- [WPF] DataGrid 指定セルにフォーカス移動
- [WPF] DataGridのスクロール制御
- [WPF] DataTemplateの中のコントロール取得
- [Android] 背景色の設定
- [WPF] 色定義文字列からColorオブジェクトを生成
- Newer: [WPF] DataTemplateの中のコントロール取得
- Older: [WPF] DataGrid 指定セルにフォーカス移動
Comments:0
Trackbacks:0
- Trackback URL for this entry
- http://gacken.com/wp/program/wpf/613/trackback/
- Listed below are links to weblogs that reference
- [WPF] DataGrid ヘッダー背景色の設定 from ミライニトドケ


![はてなブックマーク - [WPF] DataGrid ヘッダー背景色の設定 はてなブックマーク - [WPF] DataGrid ヘッダー背景色の設定](http://b.hatena.ne.jp/entry/image/http://gacken.com/wp/program/wpf/613/)