- 2012-04-22 (日) 20:09
- Android
Googleマップと連携することで出来ることの幅がグッと広がります。
今回はアプリケーションで表示するまでを紹介したいと思います。
Google Maps APIキー
アプリケーションでGoogleマップを表示するにはAndroid Maps APIというものを使うのですが、API利用のための専用キーが必要となります。
APIキーは以下の記事も参考にしつつ、こちらのサイトで取得してください。
フィンガープリント(MD5)
APIキー取得にはフィンガープリント(MD5)という証明書が必要になりますが、この証明書はSDKに含まれています。
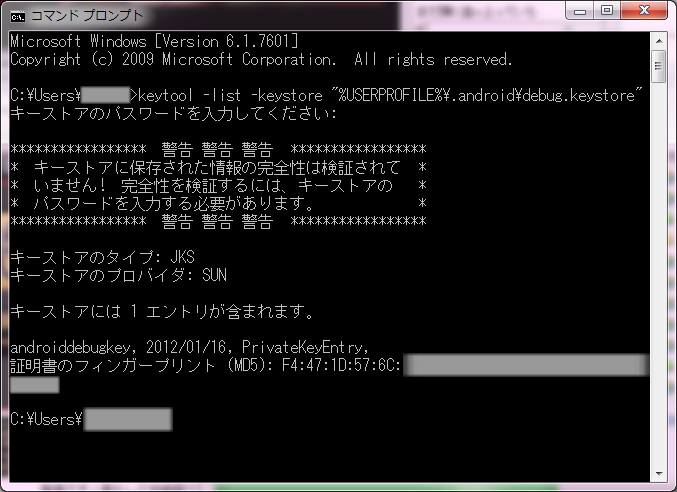
コマンドプロンプトで次のコマンドを入力します。keytoolはJDKインストールディレクトリのbinディレクトリ直下にありますので、PATH指定で実行するかパスが通るように設定しておいてください。
なお、途中でパスワードを聞かれますが何も入力せずにEnterしてください。
keytool -list -keystore "%USERPROFILE%\.android\debug.keystore"
こんな感じで実行結果が表示されます。
最後の「証明書のフィンガープリント(MD5)」というところがフィンガープリントです。これをそのまま取得サイトで入力します。
AVD設定
エミュレータを使う場合はAVDもGoogleマップに対応したものを用意しなければなりません。
と言っても特別難しい設定などはなく、[Target]にGoogle APIsに対応したもの(タイトルに「Google Inc.」などの文字が含まれている項目)を指定するだけです。それ以外はいつも通り設定すれば大丈夫です。
AndroidManifest設定
Googleマップを使うためにはライブラリおよびパーミッションの設定が必要です。
AndroidManifest.xmlに以下の記述を行います。
AndroidManifest.xml
...
</activity>
<uses-library android:name="com.google.android.maps"/>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
<uses-library >でGoogle Mapsライブラリを使うための設定、<uses-permission>でインターネット利用設定をしています。
Googleマップ自体がインターネットを利用するので、この2つは常にペアで設定するものと覚えておきましょう。
プログラム
やっとプログラム部分です。画面レイアウトを外に出そうか迷ったのですが、大したプログラムでもないのでまとめて書いてしまいます。
source
import com.google.android.maps.*;
import android.os.*;
import android.widget.*;
public class GoogleMapTest extends MapActivity
{
MapView mv;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
setContentView(ll);
//==== Map作成 ====//
mv = new MapView(this, "xxxxxxxxxx");
mv.setEnabled(true);
mv.setClickable(true);
//==== レイアウトに追加 ====//
ll.addView(mv);
}
@Override
protected boolean isRouteDisplayed()
{
return false;
}
}
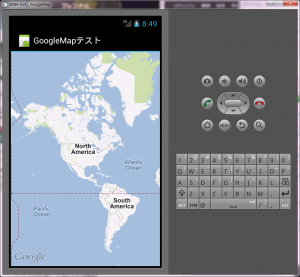
MapViewに地図が表示されます。コンストラクタの第2引数(”xxxxxxxxxx”部分)にAPIキーを指定するのですが、間違えていると表示されないので注意してください。
isRouteDisplayed() はMapActivityの抽象メソッドであるためオーバーライド必須ですが、特に中身をいじる必要はありません。
実行すると・・・はい、ちゃんと表示されます。
拡大表示
とりあえず地図は表示されたものの、任意の場所を任意の縮尺で表示できてこその地図!
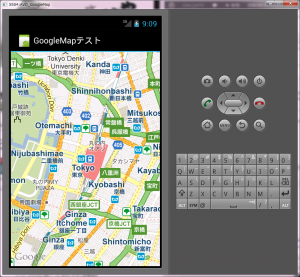
ということで、位置・縮尺設定を行い、東京駅近辺を表示してみたいと思います。
source
import com.google.android.maps.*;
import android.os.*;
import android.widget.*;
public class GoogleMapTest extends MapActivity
{
MapView mv;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
setContentView(ll);
//==== Map作成 ====//
mv = new MapView(this, "xxxxxxxxxx");
mv.setEnabled(true);
mv.setClickable(true);
//==== コントローラー取得 ====//
MapController mapCtrl= mv.getController();
//==== 地図の縮尺&中心位置 設定 ====//
mapCtrl.setZoom(16);
mapCtrl.setCenter(new GeoPoint((int)(35.681382 * 1E6), (int)(139.766084 * 1E6)));
//==== レイアウトに追加 ====//
ll.addView(mv);
}
@Override
protected boolean isRouteDisplayed()
{
return false;
}
}
getController() で地図操作用のコントローラを取得、setZoom() で縮尺、setCenter() で表示位置を設定しています。
ここで1点注意事項があります。
GeoPointのコンストラクタで表示位置を設定していますが、ここで渡す値は緯度経度を100万倍した整数でなければいけません。指定しているところと全然違う場所が表示されるような場合はこの辺りを確認してみてください。
実行結果はこちら。
今回はとりあえず表示だけでしたが、今後いろいろと触っていきたいと思います。
関連があると思われる記事:
- [Android] SDK Managerがうまく機能しないときは・・・
- [WPF] Imageに画像が表示されない、そんなときは・・・
- [Android端末] Android4.2のNexus7で開発者向けオプション表示
- [Android] ページ内でのListView区切り線表示
- [Android] WebViewで簡易ブラウジング
- Newer: [C++] クラスのメモリコピーにはご用心
- Older: [WPF] Imageに画像が表示されない、そんなときは・・・
Comments:0
Trackbacks:0
- Trackback URL for this entry
- http://gacken.com/wp/program/android/775/trackback/
- Listed below are links to weblogs that reference
- [Android] Googleマップを表示してみる from ミライニトドケ



![はてなブックマーク - [Android] Googleマップを表示してみる はてなブックマーク - [Android] Googleマップを表示してみる](http://b.hatena.ne.jp/entry/image/http://gacken.com/wp/program/android/775/)